��ͨ��������������x���ǿ��õ����IJ�����Ҳ�ܺܺ��ԅ^(q��)�eͨ��ģ�K�ϵ���Ҫ��(n��i)�������\�ð�ͨ��Ԫ��Ҏ(gu��)���W(w��ng)퓺�Ư��Ҳ����������������ͨ��������ָɫ�K�����ֻ�DƬ����ϡጡ����S�p�������ʹ��ɫ�ʜp���������������(n��i)�ݡ����е�λ��Ԓ�����@�N���Õ�ʮ���������܄���һ�K�^�ѵ�����չ�F(xi��n)�^(q��)���S�����������������D��ij���ֵķ����������������\�ð�ͨ���r��Ҏ(gu��)�����б�ҪС��֔(j��n)����������@�N���ú��y̎����(d��ng)����������P(gu��n)���x�ԡ�ͨ�����\���e�`�İ�ͨ���K������Ҳ�������ɢ�����������ғp��ȫ�wҎ(gu��)�������������
�������B�N��ͨ�����\�÷���������
��(j��ng)�^��ͨ���혋(g��u)�ɱ���

�x�ð�ͨ��Ҏ(gu��)�����ɵ����(y��u)�c��������ǰl(f��)������������@�N�����܉�Ҏ(gu��)������(j��ng)�^ɫ�K���DƬ�ϵĴ����w���Nɫ�ʌӴ��l(f��)��ҕ�X���c
��ͨ��Ҳ�܉��ڲ����D���ܺܺ�չ�F(xi��n)�Ϸ����֕r��������քe�x�_��
�\�ð�ͨ��Ҏ(gu��)���r�e���]���ա�ֻ�ЈDƬ�����������ֶ����x�r�������ͨ�����ò��������x�����������(d��ng)�㿼�]�\�ð�ͨ�����Õr���������Լ����@�Ƿ��������ÑD�ĵ��˽�����
��ֹ�ړ��DƬ����Ҫ����
��ͨ�����ò���(y��ng)ԓ�ړ����·�������DƬ����Ҫ������������Q����ͨ���ӷ�λ�ĕr���������Ҫ����㡰�I������ʲô��(n��i)��
�ò�ͬ��ͨ����

�]��������ͨ����ֵ����P(gu��n)��ijЩ�Ŀ��80%ͨ���ȱ��^������������P(gu��n)��������Ҳ�S15%����������x�����ÿ���Ŀ�x�ò�ͬ��ͨ����
��Ҫ�X�ð�ͨ���������ָ����x
�\�ð�ͨ��ɫ�K���������ֲ�����ζ�����֕�����׃�����x���Ҫ���]���ա�����ͨ��ɫ�K�c���֡������D�c��ͨ��ɫ�K�ɷ��涼Ҫ���]
��ͨ���������ڈDƬ�������ɫ�K�������ϕr���������]���ֵĿ��x�����P(gu��n)��Ҫ����ӛ�������Ҏ(gu��)��������ʹ�����y�Ա��J(r��n)������������Ϣ���o�Ă��_
�ڼ�(x��)��(ji��)̎�\�ð�ͨ������

��ͨ������ֻ�m���ھW(w��ng)վ�����w���֡��@�N�����ڼ�(x��)��(ji��)̎Ҳ�ܴ�Ů���
�܉]�ð�ͨ����չ�F(xi��n)��(d��o)�����ߙ�������S���鰴�o�Ϳ��c��Ԫ�ص����(bi��o)��ͣ���á���Nͨ���Ȳ�Ҫ�\���^��������x��һ�NԪ�غ�ͨ���Ș�ʽ������Ȼ��ʹ��؞�������W(w��ng)վ��Ҏ(gu��)��
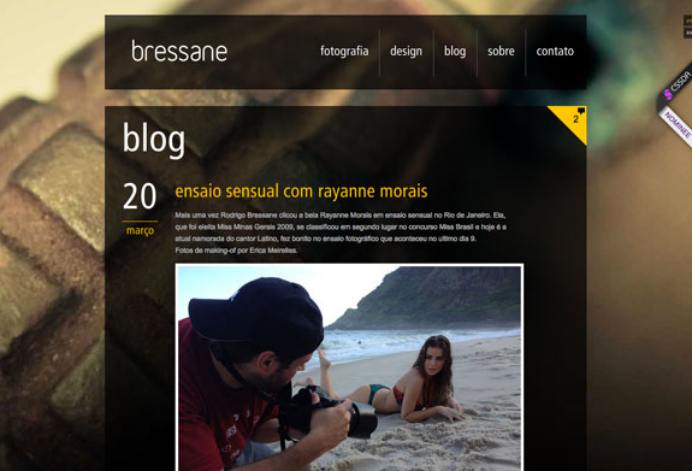
��Ҫ�ڱ��ռ��ҵĈDƬ�Ϸ��ð�ͨ��Ԫ��
̎�ڿ��x�Կ��]���������÷�ֹ�ڬF(xi��n)�Ѱ������ұ��յ�Ԫ�����\�ð�ͨ�����á����ȷ��ǷDZ��ջ�ɫ�P�ϵĻ��aɫ
����Ҫ�ڲ����ĸ������ֶ����_���_�����ú��y���������@�Ԫ�����\�ð�ͨ��������������Ǽ��ұ��������Ҏ(gu��)�������ֻ��ؓ(f��)�����������������]�õ�ɫ�K�����
����ͨ������һ�Nˇ�g(sh��)����

��ͨ����ֻ�ǷDZ�������������܉]���@�����Þ���ľW(w��ng)վҎ(gu��)��������
��߶Ȱ�ͨ���l(f��)���ı�������������C��ҕ�X�����������
��Ҫ����ͨ�������b����\��
��ͨ�����ò��Ǟ��˴���Ҏ(gu��)���еĆ��{(di��o)�������@�N���������b����\������ע������(d��o)������Ҏ(gu��)��
��ͨ�����õ��\�Ñ�(y��ng)ԓ���ȿ��]��Ҏ(gu��)���������ͨ�����ǼӴ��@�����������̎������(d��ng)��������ܲ����Ҳ����I(y��)
�ڲ������\�ð�ͨ��

��ֻ��Ҏ(gu��)��ǰ��Ԫ�ؕr���ð�ͨ�����������Ҳ�����ڲ����D�������Щʮ�ְ��İ�ͨ��Ԫ�ؾ���(x��)��
߀��Щ��ͨ�����ÊA�ڈD����֮�g������Tony
Chester�ľW(w��ng)վ������������˽^��İ�ͨ���Ӽ��ɴ�����һ����S�ȵ�Ҏ(gu��)��
��Ҫһ���\���^���ͨ������
��ÿ���Ŀ���п��Ƶ��\�ò�ͬ��͵İ�ͨ���������ͨ����Ҫ������������գ��l(f��)��ҕ�X��������������@���\���^��IJ�����ã����oɢ�Ñ�������
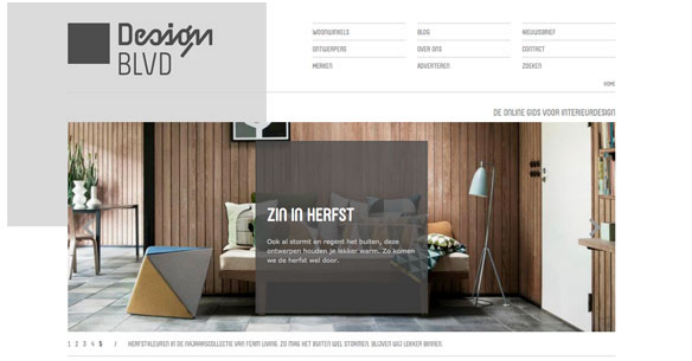
��݆���DƬ���\�ð�ͨ��Ԫ��

��ͨ�����\�ò����چ�퓾W(w��ng)վ��ֹͣ�W(w��ng)վ���������ڸ�׃�ĈDƬ�Ͳ�����Ҳ�����á��ɷN�������܉����ϰ�ͨ������
��݆���DƬ���\�ð�ͨ����������ԓ������ֵ��÷�֮һ���sҲ�����������������������ؿ��]���������D�Ġ�r���x��ɫ�ʺͱ��մ��丽���ĈDƬ����@��ֻ��һ�N��ͨ�����ü��ɑ�(y��ng)�����ƄӸēQ�IJ���
���������ͨ�������cÿ���D��ƥ��̶ȣ��Ÿɴ_��ÿ���D��ȫ�w���������(chu��ng)�����ױ��J(r��n)����Ƭ�����������c���֣��Գ�ҕ�Xһ��
 ��ԃ����(w��)�ᾀ��400-099-8848
��ԃ����(w��)�ᾀ��400-099-8848
 ��ԃ����(w��)�ᾀ��400-099-8848
��ԃ����(w��)�ᾀ��400-099-8848